では、早速 C++/CLI のアプリケーションを作成してみましょう。
Visual Studio 2012 Express for Windows Desktop
を起動します。
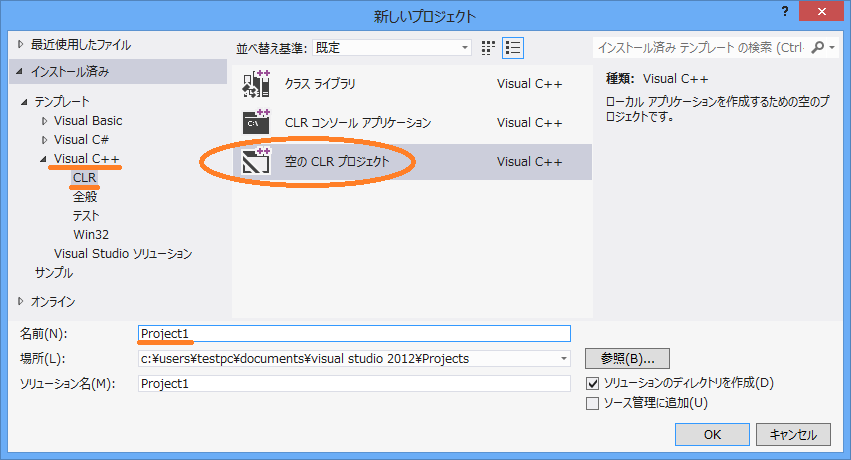
ファイル → 新しいプロジェクト を選択し、
VisualC++ → CLR → 空のCLRプロジェクトを選択します。
プロジェクト名は Project1 にしておきます。
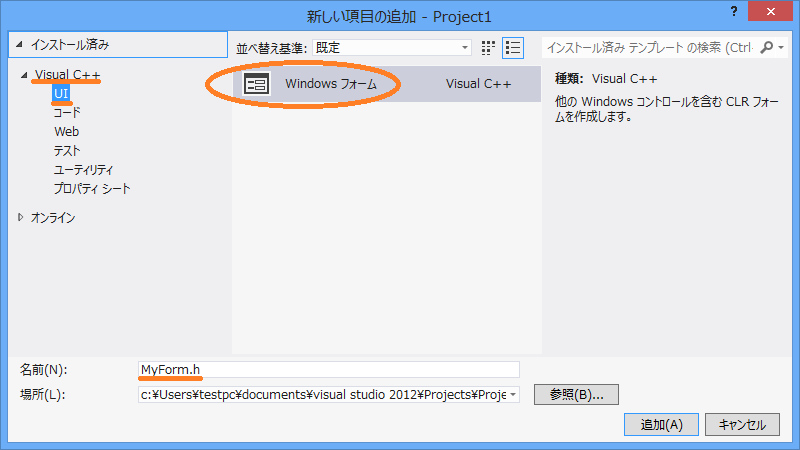
プロジェクト → 新しい項目の追加を選択し、
Visual C++ の UI の Windowsフォーム を選択します。
フォームの名前は MyForm.h にしておきます。
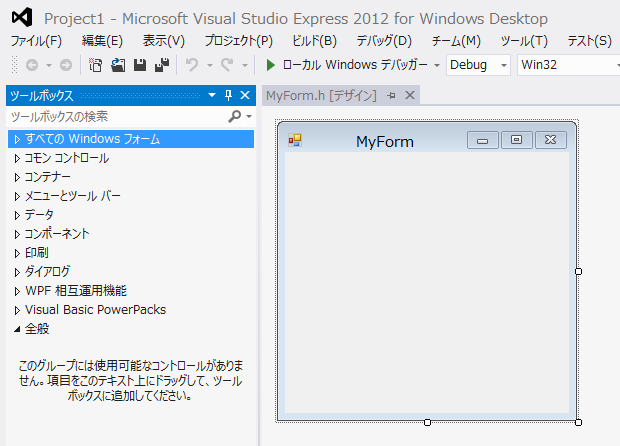
すると、このようなフォームデザイナ画面が表示されます。
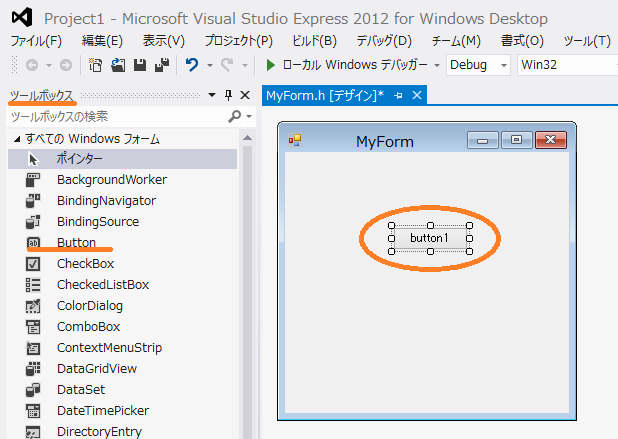
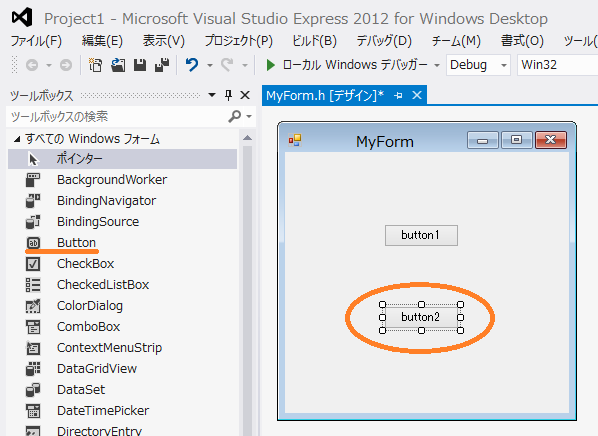
ツールボックスの Button をクリックしてから MyForm の上で
クリックします。
するとフォーム上に button1 が作成されました。
同様にして、button2 を作成してください。
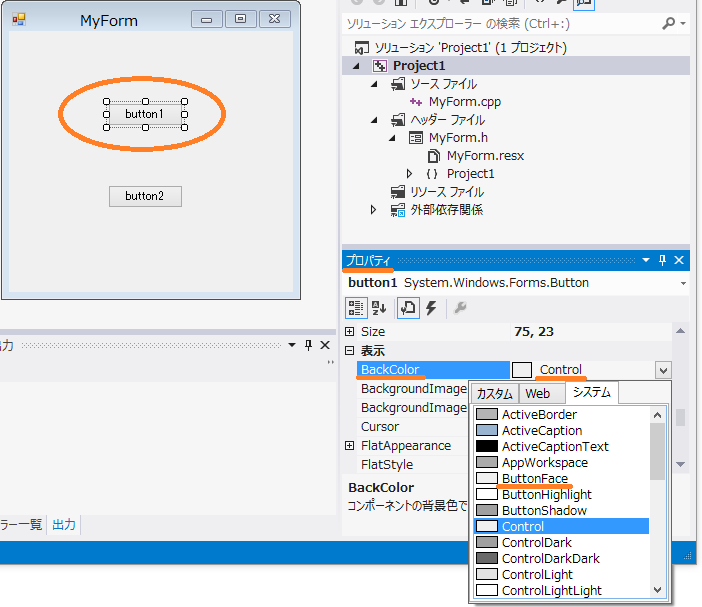
button1 をクリックして、プロパティの BackColor をクリックします。
最初は Control に、なっていますが、ButtonFace にします。
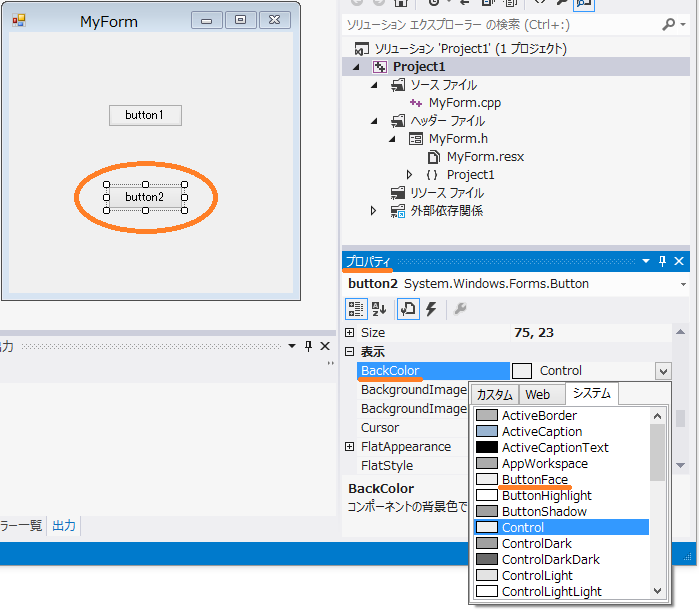
同様にして、button2 の BackColor を ButtonFace にします。
button1 をダブルクリックします。
すると、コードが自動的に作成されます。
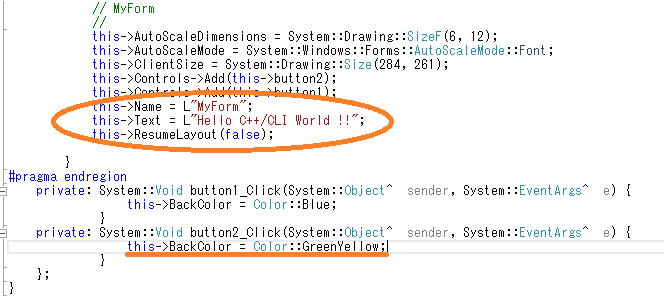
ここに、button1 をクリックした時の動作を記述します。
this->BackColor = Color::Blue;
を追加します。
同様にして、button2をダブルクリックして
this->BackColor = Color::GreenYellow;
を追加します。
そして、MyForm の this->Text = L"MyForm"; となっている所を
this->Text = L"Hello C++/CLI World !!";
に変えます。
そして、ソリューションエクスプローラーの MyForm.cpp をダブルクリックして
以下のコードを記述します。
|
#include "MyForm.h"
using namespace Project1;
[STAThreadAttribute]
int main(){
MyForm ^form1 = gcnew MyForm;
form1->ShowDialog();
return 0;
}
|
ここまでの作業で、MyForm.cpp と MyForm.h が、以下の様になっていればOKです。
MyForm.cpp
|
#include "MyForm.h"
using namespace Project1;
[STAThreadAttribute]
int main(){
MyForm ^form1 = gcnew MyForm;
form1->ShowDialog();
return 0;
}
|
MyForm.h
|
#pragma once
namespace Project1 {
using namespace System;
using namespace System::ComponentModel;
using namespace System::Collections;
using namespace System::Windows::Forms;
using namespace System::Data;
using namespace System::Drawing;
/// <summary>
/// MyForm の概要
/// </summary>
public ref class MyForm : public System::Windows::Forms::Form
{
public:
MyForm(void)
{
InitializeComponent();
//
//TODO: ここにコンストラクター コードを追加します
//
}
protected:
/// <summary>
/// 使用中のリソースをすべてクリーンアップします。
/// </summary>
~MyForm()
{
if (components)
{
delete components;
}
}
private: System::Windows::Forms::Button^ button1;
protected:
private: System::Windows::Forms::Button^ button2;
protected:
private:
/// <summary>
/// 必要なデザイナー変数です。
/// </summary>
System::ComponentModel::Container ^components;
#pragma region Windows Form Designer generated code
/// <summary>
/// デザイナー サポートに必要なメソッドです。このメソッドの内容を
/// コード エディターで変更しないでください。
/// </summary>
void InitializeComponent(void)
{
this->button1 = (gcnew System::Windows::Forms::Button());
this->button2 = (gcnew System::Windows::Forms::Button());
this->SuspendLayout();
//
// button1
//
this->button1->BackColor =
System::Drawing::SystemColors::ButtonFace;
this->button1->Location = System::Drawing::Point(99, 72);
this->button1->Name = L"button1";
this->button1->Size = System::Drawing::Size(75, 23);
this->button1->TabIndex = 0;
this->button1->Text = L"button1";
this->button1->UseVisualStyleBackColor = false;
this->button1->Click += gcnew System::EventHandler(this,
&MyForm::button1_Click);
//
// button2
//
this->button2->BackColor =
System::Drawing::SystemColors::ButtonFace;
this->button2->Location = System::Drawing::Point(99, 154);
this->button2->Name = L"button2";
this->button2->Size = System::Drawing::Size(75, 23);
this->button2->TabIndex = 1;
this->button2->Text = L"button2";
this->button2->UseVisualStyleBackColor = false;
this->button2->Click += gcnew System::EventHandler(this,
&MyForm::button2_Click);
//
// MyForm
//
this->AutoScaleDimensions = System::Drawing::SizeF(6, 12);
this->AutoScaleMode = System::Windows::Forms::AutoScaleMode::Font;
this->ClientSize = System::Drawing::Size(284, 261);
this->Controls->Add(this->button2);
this->Controls->Add(this->button1);
this->Name = L"MyForm";
this->Text = L"Hello C++/CLI World !!";
this->ResumeLayout(false);
}
#pragma endregion
private: System::Void button1_Click(System::Object^ sender,
System::EventArgs^ e) {
this->BackColor = Color::Blue;
}
private: System::Void button2_Click(System::Object^ sender,
System::EventArgs^ e) {
this->BackColor = Color::GreenYellow;
}
};
}
|
ビルドして実行してみましょう。
ボタン1をクリックするとフォームの背景色が青に、ボタン2をクリックすると
フォームの背景色が黄緑色に変わります。
如何でしたでしょうか?
まるで VisualBasic を扱っているかの様に簡単手軽に
C++ で GUI アプリケーションが作成できましたね。
最終更新:2013年09月04日 16:41